
box-to-box
Client
About
- It´s an individual football training app with professional content with customized training plans adapted by a virtual coach.
Different rolls
- Branding design
- Graphic design
- UX design
- UI design

1. Branding design
A distinctive brand identity was created to establish a strong presence in the market, setting us apart from the competition. This unique brand voice and tone distinguishes us and conveys professionalism, effectively reaches our target audience and performs exceptionally well on digital and merchandising platforms.





2. Graphic design
Many B2B and BTC materials have been developed, and here, you can check out some of the public marketing assets.

3. UX Design
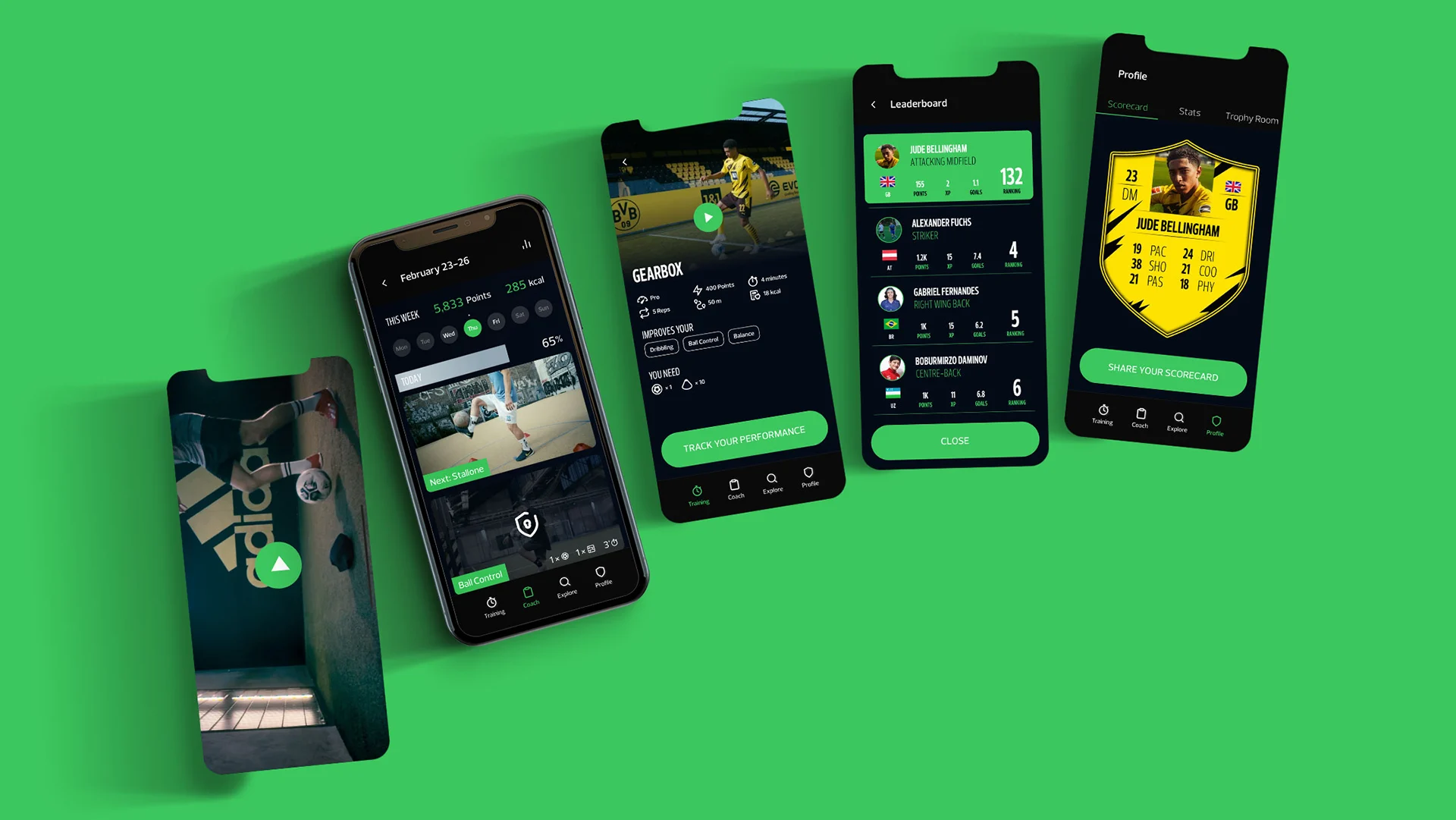
- UX Design Process: Together with the rest of the team, we collect new metrics and implement the most important ones on the app as new individual statistical data.
- Approached many amateur football teams to conduct valuable research like in-person usability tests and surveys to analyse athlete data insights and enhance the user experience.
- Developed sketches and wireframes before moving on to High-fidelity prototypes to improve the product’s UI.
4. UI Design
- Design system development
- High-Fidelity prototyping
- Prototyping animation
Design System
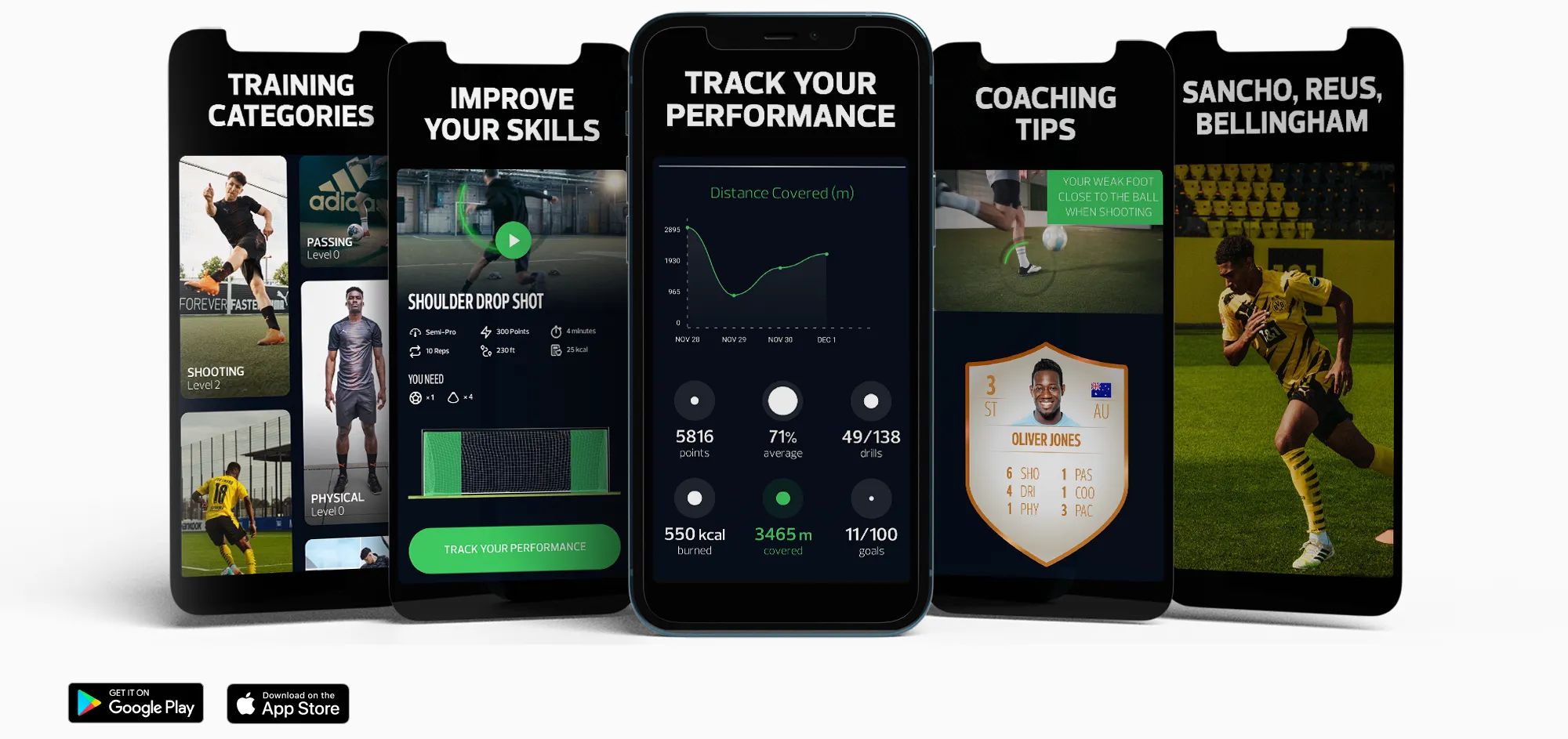
With developer joint effort, we create a robust design system featuring guidelines, rules, and components to ensure design consistency across the entire app. This design system became the foundation of the app’s visual language, featuring elegant typography, vibrant green CTA over a black dark mode environment, and a new set of powerful sports icons while maintaining a consistent UI and unique. These elements facilitated the creation of unique design screenshots and enhanced the overall user experience. Box-to-box aesthetics align with its mission to deliver high-quality content to its users in a visually pleasing and easily digestible manner.
Foundations
- Logos variations and applications
- Colors, tints, shades and semantic colors
- Standard, cyrillic and arabic typography
- Personalized iconography
- Spacing
- Elevations effects
Components
- Standard, navigations, profile, icon, chart buttons
- Toggles, steppers and sliders
- Text inputs, date, wheel and calendar pickers
- Navigation, step, progress, top and bottom bars
- Training category, activity, profile, progress, chart and stats cards
- Lists, alerts and dialogues
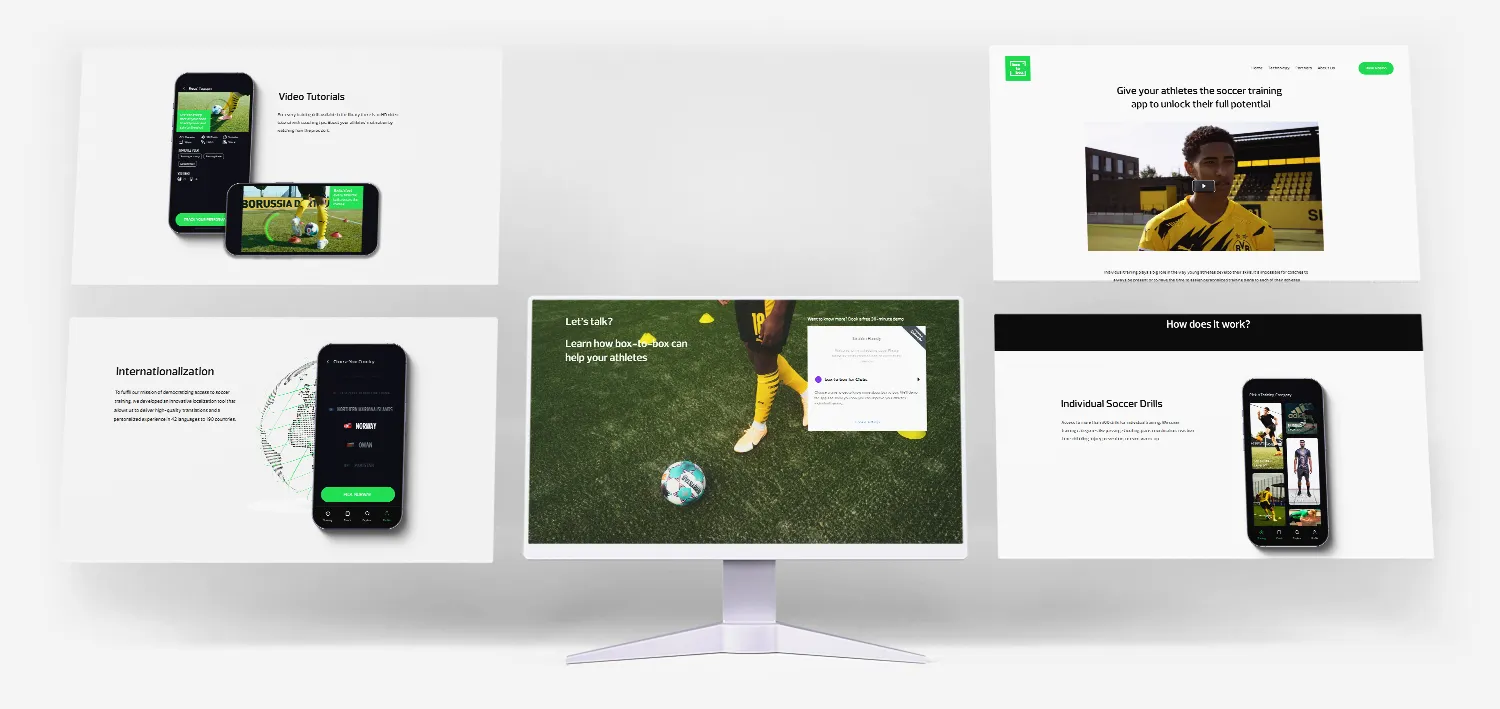
Website
With a main to facilitate the sales process, the website shows how the app works, the technology behind it and it also reinforces the several partnerships.
A clean and minimalist look and feel that focuses on providing a clutter-free and easy-to-navigate reading experience. The site’s clean design, consitence with the app, allow readers to focus on the content without distractions.

Give it a shot and try box-to-box app
App available in Android and iOS in more than 70 different countries.
Google Play link-pt
App Store link-pt
Rodrigo understands what you want on a whole new level, providing valuable insights when developing an identity for your business. We highly recommend Rodrigo for his work, responsiveness, value and ability to meet box-to-box’ goals!